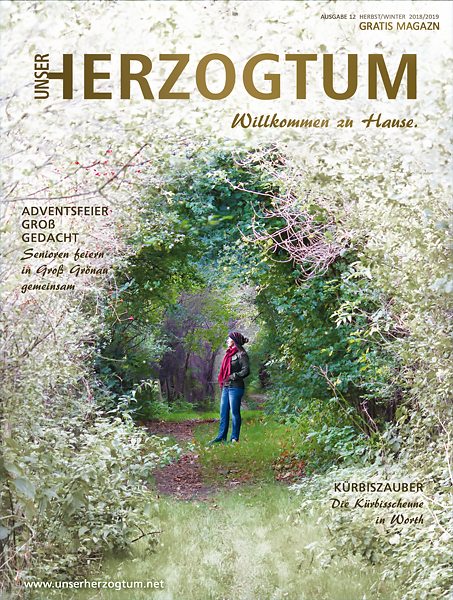
Ausgabe 4
Sommer/Herbst 2016

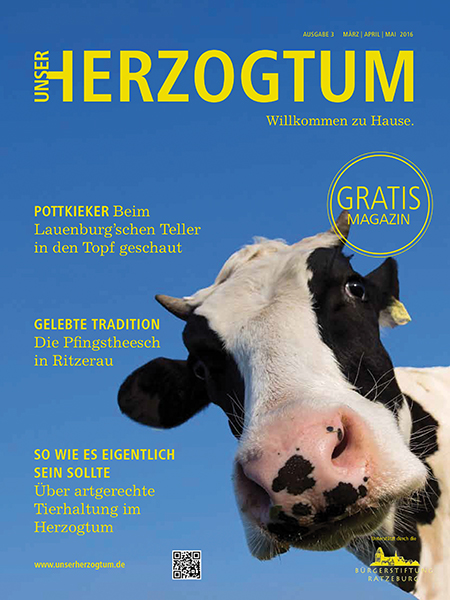
Ausgabe 3
Frühling 2016

Ausgabe 2
Winter 2015/16

Ausgabe 1
Herbst 2015

Extras Ausgabe 11
Fenster öffnen auf der selben Seite
Per div-Box (deshalb haben wir es Boxfenster genannt) öffnen sich alle Fenster bei Klick auf den Weiter-Button bzw. Mehr-Lesen o.ä. Dieses Öffnen der Fenster funktioniert nur per CSS und ganz ohne Javascript.Fenster Abdunklung
Ab einer gewissen Breite des Displays bzw. Bildschirms sind die Box-Fenster nicht mehr füllend in der Breite und Höhe, sondern wir haben diese horizontal und vertikal mittig zentriert mit einem Abstand zum Rand und als kleinen Hingucker noch dabei den Hintergrund abgedunkelt, damit die Fenster sich noch mehr abheben, gerade bei einem One-Pager ein durchaus wertvoller Aspekt.Die vorstehend genannte Abdunklung erfolgt per CSS-rgba und ist deshalb in Transparenz-Stärke (Deckung) undTransparenz-Farbe auch beliebig einstellbar.
Box-Fenster Primus-1
Werther
Eine wunderbare Heiterkeit hat meine ganze Seele eingenommen, gleich den süßen Frühlingsmorgen, die ich mit ganzem Herzen genieße. Ich bin allein und freue mich meines Lebens in dieser Gegend, die für solche Seelen geschaffen ist wie die meine.Ich bin so glücklich, mein Bester, so ganz in dem Gefühle von ruhigem Dasein versunken, daß meine Kunst darunter leidet. Ich könnte jetzt nicht zeichnen, nicht einen Strich, und bin nie ein größerer Maler gewesen als in diesen Augenblicken.
Wenn das liebe Tal um mich dampft, und die hohe Sonne an der Oberfläche der undurchdringlichen Finsternis meines Waldes ruht, und nur einzelne Strahlen sich in das innere Heiligtum stehlen, ich dann im hohen Grase am fallenden Bache liege, und näher an der Erde tausend mannigfaltige Gräschen mir merkwürdig werden; wenn ich das Wimmeln der kleinen Welt zwischen Halmen, die unzähligen, unergründlichen Gestalten der Würmchen, der Mückchen näher an meinem Herzen fühle, und fühle die Gegenwart des Allmächtigen, der uns nach seinem Bilde schuf, das Wehen des Alliebenden, der uns in ewiger Wonne schwebend trägt und erhält; mein Freund!
Wenn's dann um meine Augen dämmert, und die Welt um mich her und der Himmel ganz in meiner Seele ruhn wie die Gestalt einer Geliebten - dann sehne ich mich oft und denke : ach könntest du das wieder ausdrücken, könntest du dem Papiere das einhauchen, was so voll, so warm in dir lebt, daß es würde der Spiegel deiner Seele, wie deine Seele ist der Spiegel des unendlichen Gottes!
Box-Fenster Secundus
Lightbox Picture Gallery
So funktioniert diese Foto-Schau: Nach Klick auf ein Foto öffnet sich ein neues Fenster mit dem Foto sowie einer Bildunterschrift und einer Anzeige (Bild X von Anzahl X), gleichzeitig dunkelt sich die komplette Webseite im Hintergrund ab. Es ist ein Jquery-Script.Tolles Feature: Nachdem Sie ein Bild geklickt haben, fahren Sie mit der Maus über die rechte oder linke Fotohälfte des Bildes. Es erscheint dann ein Pfeil, welcher Sie durch Klick auf dieses immer weiter zum nächsten bzw. vorangehendem Foto führt. In diesem Fenster lässt sich also eine ganze Bildkollektion durchsehen. Zum Schließen des Fenster klickt man auf das 'Schließen-Symbol' oder irgendwo ausserhalb des Fensters.
Box-Fenster Tertius - Die Abschnitte im Inhalt
Mit Pseudo-Element 'nth-child(n)'
Auf der Seite (index.html) sehen Sie im Inhaltsbereich mehrere Abschnitte, die farbig getrennt sind. Wie wir diese angelegt haben und wie Sie auch mehr oder weniger Abschnitte anlegen können, erklären wir Ihnen nachstehend.Der Pseudo-Selektor :nth-child(n) ist sehr hilfreich, wenn man gleiche Elemente innerhalb eines Elternelement verschieden aussehen lassen möchte. Insbesondere bei Wiederholungen ist dies effektiv.
Alle Möglichkeiten:
SELFHTML-Wiki beschreibt es, aber noch viel übersichtlicher und mit sehr vielen Beispielen erklärt es die Webseite h5c3 .Die wichtigsten Möglichkeiten:
Wie an den vorstehend genannten Links zu sehen, gibt es mehrere 'nth-child-Selektoren'. Nachfolgend möchten wir aber Ihnen die wichtigsten beschreiben:1.) Einfache 'nth-child-Selektoren':
1.a) Spricht jeden Abschnitt individuell an:
'nth-child(1)' spricht den ersten Abschnitt an.
'nth-child(2)' spricht den zweiten Abschnitt an.
'nth-child(3)' spricht den dritten Abschnitt an.
'nth-child(4)' spricht den vierten Abschnitt an usw.
1b) Spricht jeden zweiten Abschnitt an:
'nth-child(odd)' spricht jeden ungeraden Abschnitt an (also 1, 3 ,5, 7 usw).
'nth-child(even)' spricht jeden geraden Abschnitt an (also 2, 4, 6, 8 usw).
2.) Erweiterte 'nth-child-Selektoren':
Jetzt wird es noch variabler und effektiver. Hier im Beispiel die Anweisungen für jeden dritten anzusprechenden Abschnitt.
'nth-child(3n+1)' spricht den ersten Abschnitt an und ab diesen jeden dritten Abschnitt.
D.h. Abschnitt 1, Abschnitt 4, Abschnitt 7 usw. sind identisch.
'nth-child(3n+2)' ist für den zweiten Abschnitt zuständig und ab diesen wird jeder dritte Abschnitt angesprochen.
D.h. Abschnitt 2, Abschnitt 5, Abschnitt 8 usw. sind identisch.
'nth-child(3n+3)' spricht den dritten Abschnitt an und ab diesen jeden dritten Abschnitt.
D.h. Abschnitt 3, Abschnitt 6, Abschnitt 9 usw. sind identisch.
'nth-child(3n+4)' spricht den vierten Abschnitt an und ab diesen jeden dritten Abschnitt.
D.h. Abschnitt 4, Abschnitt 7, Abschnitt 10 usw. sind identisch.
Wie funktioniert es in diesem Template ?
Wir haben den 'nth-child-Selektor' für die Abschnitte in der Datei format.css angelegt. Und zwar haben wir den 'nth-child-Selektor' auf unsere CSS-Klasse namens 'section-content' gesetzt und hierbei 'nth-child(odd/even)' verwendet.
CSS
<!-- Allgemeines Beispiel-->
.section-content:nth-child(odd) {
background:white;
color:#000;
}
.section-content:nth-child(even) {
background:black;
color:#fff;
}
So sieht ein Abschnitt in der HTML-Datei aus:
HTML
<!-- ABSCHNITT -->
<div class="section-content">
<div class="content">
... Inhalt ...
</div>
</div>
<!-- E N D E ABSCHNITT -->
So sehen zwei Abschnitte in der HTML-Datei aus:
HTML
<!-- ABSCHNITT -->
<div class="section-content">
<div class="content">
... Inhalt Abschnitt 1 ...
</div>
</div>
<!-- E N D E ABSCHNITT -->
<!-- ABSCHNITT -->
<div class="section-content">
<div class="content">
... Inhalt Abschnitt 2 ...
</div>
</div>
<!-- E N D E ABSCHNITT -->
Sehr praktisch und übersichtlich: Der Code für die Abschnitte ist also in der HTML-Datei immer der gleiche, egal wieviele Abschnitte.
Box-Fenster Quartus
Anfahrt 1
So errreichen Sie uns: Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt.Anfahrt 2
So errreichen Sie uns: Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Box-Fenster Quintus Leistungen
What We Offer
Praesent porttitor, nulla vitae posuere iaculis, arcu nisl dignissim dolor, a pretium mi sem ut ipsum. Curabitur suscipit suscipit tellus. Praesent vestibulum dapibus nibh. Etiam iaculis nunc ac metus. Ut id nisl quis enim dignissim sagittis. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Proin magna.Weitere Leistungen
Vivamus Egatas
Donec Justo Massa
Profundus Erectus
Duis vel nibh at velit scelerisque suscipit. Curabitur turpis. Vestibulum suscipit nulla quis orci. Fusce ac felis sit amet ligula pharetra condimentum. Maecenas egestas arcu quis ligula mattis placerat. Duis lobortis massa imperdiet quam. Suspendisse potenti. Pellentesque commodo eros a enim. Vestibulum turpis sem, aliquet eget, lobortis pellentesque, rutrum eu, nisl. Sed libero.
Aliquam erat volutpat. Etiam vitae tortor. Morbi vestibulum volutpat enim. Aliquam eu nunc. Nunc sed turpis. Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nulla porta dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Pellentesque dapibus hendrerit tortor.
Box-Fenster Sextus
Bilder
Die Fotos in dieser Vorlage sind von https://picjumbo.com/ . Wir haben diese responsive angelegt. Gerne können Sie natürlich auch Ihre eigenen Fotos verwenden.Icons
Viele weitere Icons sind möglich, denn die Icon-Schrift "FontAwesome" ist ja bereits in dieser Vorlage installiert. So fügen Sie ggfls. weitere Icons hinzu oder ersetzen die vorhandenen.Die Dateien der Icon-Schrift sind also bereits diesem Template beigefügt mit dem großen Vorteil, das die Icons somit auch geladen und angezeigt werden, wenn keine Internet-Verbindung besteht.
Die Icon-Schrift kann aber statt dessen auch noch einfacher durch einen entsprechenden Link im Kopfbereich der Seite aufgerufen werden, die Schrift wird dann serverseitig geladen, sehen Sie hierzu die Erklärungen auf der Seite des Anbieters. Dies mag für manche der leichtere Weg sein, falls man ein Versions-Update aktualisieren möchte. Aber wie gesagt: Besteht keine Internet-Verbindung, so wird in diesem Fall auch kein Icon angezeigt.
Alpha Sextus
Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui. Vestibulum facilisis, purus nec pulvinar iaculis, ligula mi congue nunc, vitae euismod ligula urna in dolor. Mauris sollicitudin fermentum libero. Praesent nonummy mi in odio. Nunc interdum lacus sit amet orci. Vestibulum rutrum, mi nec elementum vehicula, eros quam gravida nisl, id fringilla neque ante vel mi. Morbi mollis tellus ac sapien. Phasellus volutpat, metus eget egestas mollis, lacus lacus blandit dui, id egestas quam mauris ut lacus.Beta Sextus
Fusce vel dui.Ut tincidunt tincidunt erat. Etiam feugiat lorem non metus. Vestibulum dapibus nunc ac augue. Curabitur vestibulum aliquam leo. Praesent egestas neque eu enim. In hac habitasse platea dictumst. Fusce a quam. Etiam ut purus mattis mauris sodales aliquam. Curabitur nisi. Quisque malesuada placerat nisl. Nam ipsum risus, rutrum vitae, vestibulum eu, molestie vel, lacus.Delta Sextus
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.